Ingénieure informatique Freelance Toulouse
Spécialisée dans le développement Web

Posté le 22/05/2015 - par Amy Wiggenhauser - dans Web Design

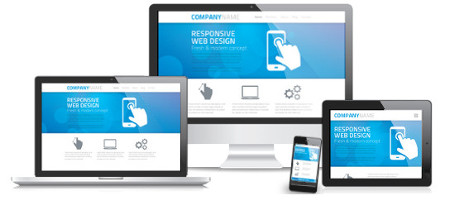
Le "Responsive Web Design" ou "RWD" représente la notion de conception de sites internet adaptatifs en fonction du support sur lequel ils sont consultés (ordinateurs, smartphones, tablettes numériques, télévisions, etc...). La théorie du RWD a été décrite par Ethan Marcotte en 2011 dans son ouvrage "Responsive Web Design".
Le Responsive Web Design permet la consultation du site internet avec le même confort visuel et ergonomique, sans avoir besoin de zoomer et sans difficulté pour naviguer entre les différentes pages, quelle que soit la taille de l'écran utilisé.
Il s'agit d'une notion essentielle, car de plus en plus d'utilisateurs utilisent les supports mobiles. Assurer une consultation facile de son site internet sur ces supports est aujourd'hui incontournable.
Avec le RWD, sur les petits écrans, les éléments sont adaptés à une largeur d'écran réduite et au clic avec le doigt sur un écran tactile, tandis que sur un écran de bureau, les éléments du site occupent plus d'espace et sont adaptés au clic avec la souris.
Lorsqu'un site internet sans RWD est consulté sur un smartphone ou un téléphone mobile, il présente généralement un contenu très petit, nécessitant de :
Avec le RWD, les éléments se dimensionnent automatiquement et se réorganisent de manière fluide. Il n'est pas nécessaire de zoomer pour lire et les liens et les boutons ont une taille et un espacement adaptaté au clic avec le doigt.
Quelques années auparavant, avant l'arrivée du RWD, les sites internets possédaient parfois deux versions :
Ceci n'est plus nécessaire avec le RWD, car, quel que soit le support sur lequel le site internet est consulté, il s'agit de la même version du site qui est présentée et qui s'adapte automatiquement à l'écran. Ceci facilite le maintient du site internet, car il existe uniquement une seule version de chaque page à mettre à jour. De plus les utilisateurs ont accès en temps réel aux mêmes informations quel que soit le support utilisé.
La création d'un site internet avec RWD passe par l'utilisateur des CSS3 Media queries, qui permettent de définir le style pour les différentes tailles d'écrans, associé à une grille d'éléments fluides. Cette grille permet d'organiser les éléments et de maîtriser parfaitement leurs tailles quelle que soit la largeur de la grille.
Il s'agit d'un modèle de conception qui se base en premier sur les écrans de petites tailles, au lieu de commencer par les écrans d'ordinateurs de bureau. Cette méthode a été proposée par Luke Wroblewski en 2011. Elle vise à gérer les contraintes des écrans de petites tailles dès le début de la conception du design du site internet. Le but est de permettre de concevoir différement l'intéraction et l'organisation du site internet, en utilisant toutes les possibilités offertes par les supports mobiles, ouvrant ainsi la porte à l'innovation et à une meilleure appréhension de l'expérience utilisateur.
Aujourd'hui de nombreux sites internet sont designés et créés avec RWD. C'est le cas du site internet webproconseil.com que vous consultez actuellement. Pour le vérifier, vous pouvez le visiter avec un smartphone ou une tablette numérique. Mais si vous n'en avez pas sous le main, vous pouvez effectuer un test simple : réduisez la taille de la fenêtre de votre navigateur internet.
Si votre fenêtre est en plein écran, sortir du mode plein écran en cliquant sur le bouton à gauche de la croix :

Ensuite, réduisez progressivement la largeur de la fenêtre :



Au fur et à mesure que vous réduisez la fenêtre, vous pourrez constater les changements dans l'organisation des éléments de la page.
Commentaires
Aucun commentaire pour le moment.
Laisser un commentaire