Ingénieure informatique Freelance Toulouse
Spécialisée dans le développement Web

Posté le 13/03/2017 - par Amy Wiggenhauser - dans Non classés

Pré requis : pour créer une carte interactive avec la méthode présentée ici, il vous faudra tout d’abord disposer d’un compte Google et vous y connecter.
Cet article vous présente la méthode à mon avis la plus simple pour intégrer des cartes à vos pages. Il existe cependant d’autres solutions pour créer et personnaliser les cartes, notamment en utilisant l’API Google Maps. Celle-ci fera peut-être l’objet d’un prochain article.
Une fois connecté à votre compte Google, pour réaliser votre carte :

Les éléments sont insérés sur la carte grâce à des calques. Il est possible de superposer plusieurs calques afin d’obtenir les effets voulus. Les lieux (adresses, boutiques, emplacements, etc…) sont généralement représentés sur les cartes par des marqueurs. Pour ajouter un marqueur sur la carte, dans la barre de recherche en haut de l’écran, saisir le nom de la ville, les coordonnées GPS ou l’adresse souhaitée.
Un marqueur vert se positionne automatiquement sur la carte, avec une bulle d’informations. Dans cette bulle, cliquer sur « Ajouter à la carte ». Le marqueur change de couleur et est validé sur le calque courant. Vous pouvez ajouter plusieurs marqueurs sur une même carte.
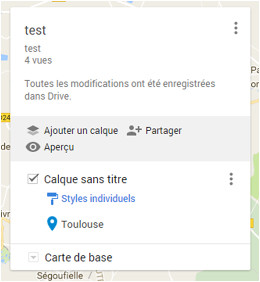
Dans la colonne située à gauche de l’écran, il est possible de personnaliser les marqueurs (changer leur couleur, leur forme), changer le fond de la carte, et créer différents calques.

Pour insérer la carte sur votre site, celle-ci doit d’abord être enregistrée, puis partagée :
La carte est enregistrée, et la fenêtre « paramètres de partage » s’ouvre. Par défaut, seul vous avez accès à la carte. Si vous souhaitez l’afficher sur votre site, il faudra permettre l’accès à tous les utilisateurs. Au niveau du paragraphe « Qui a accès » :
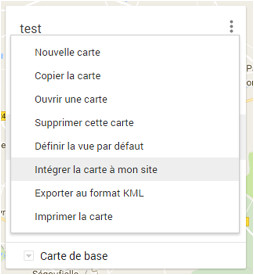
Dans la colonne située à gauche de l’écran, cliquer sur l’icône présentant trois points dans le coin en haut à droite. Puis cliquer sur « Intégrer la carte à mon site ».

Une fenêtre s’ouvre et vous présente le code HTML à copier/coller sur votre site. Il n’y a plus qu’à choisir l’emplacement où afficher la carte sur votre page web et copier/coller ce code.
Vous avez les cartes mains pour agrémenter vos pages de contact et localiser des évènements ou des points d’intérêts sur vos pages web.
Et vous, comment utilisez-vous les cartes interactives sur vos sites ? N’hésitez pas à partager votre avis et votre point du vue ci-dessous.
Commentaires
Aucun commentaire pour le moment.
Laisser un commentaire